ホーム > 会員のページ > ホームページ作成勉強会 > 2018年度2 > 2018年度2詳細 > 練習ページの作成



練習ページの作成
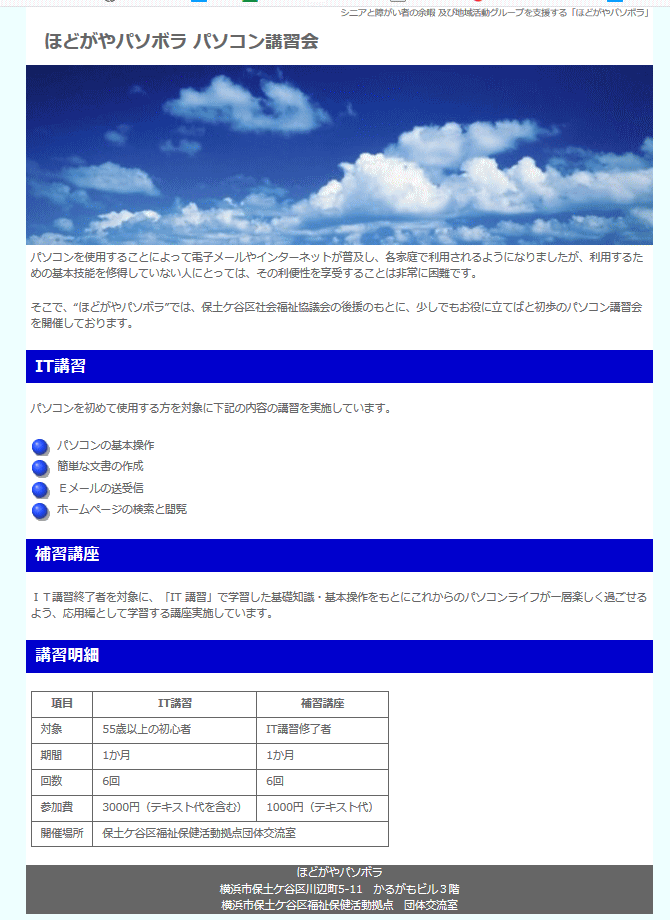
完成形

素材の読み込み
- 素材ページから「トップ画像」、「背景画像」、「ボタン」を右クリックし、ファイル名をそれぞれ「top.jpg」、「bg.gif」、「button.gif」として「img」フォルダーに保存します。
- 「テキスト」を開き、クリップボードにコピーしておきます。
Bracketsの起動
Bracketsの起動し、ファイルから「フォルダーを開く」をクリックし、準備で作成した「講習会」選択します。
テキストの呼び込みと保存
- ファイルから「新規作成」を選択します。
- 画面右下の「text」の▼をクリックして「HTML」を選択します。
- 宣言文及びメタファイルを入力します(「!」を入力して「Tab」キーを押す)。
- <body>と</body>の間にクリップボードにコピーしておいたテキストを貼り付けます。
- タイトルを「パソコン講習会」とし、「text」フォルダーにファイル名「koushu.html」として保存します。
画像の挿入
body要素の3行目に下記により、「top.jpg」を挿入します。
<img src="../images/top.jpg" alt="トップ画像">
マークアップ 大見出し、小見出し、段落
- シニアと・・・がやパソボラ」をpタグで括ります。
- 「ほどがやパソボラ パソコン講習会」をh1タグで括ります。
- 「IT講習」、「補習講座」、「講習明細」をh2タグで括ります。
- 「パソコン・・・非常に困難です。」、「そこで、“ほ・・・ります。」、「パソコンを初・・・しています。」、「IT講習終・・・る講座実施しています。」をpタグで括ります。
- 下から3行(ほどがやパソボラ・・・・団体交流室)をpタグで括ます。
- 「ほどがやパソボラ」と「・・・拠点 団体交流室」の後に「<br>」を挿入します。
マークアップ リスト
- 「パソコンの基本操作~ホームページの検索と閲覧」をulタグで括ります。
- 各行をliタグで括ります。
マークアップ テーブル
- 「講習内容」の中身を3列6行の表にします。
- 仮にtableタグに「boder="1"」を挿入します。 (CSS設定後に削除します。)
- 「項目」~「団体交流室」をtableタグで括ります。
- 各行をtrタグで括ります。
- 1行目の各項目をthタグで括ります。
- 2行目から6行目の各項目をtdタグで括ります。
- 6行目は2列目と3列目を結合します。
(2列目のtdタグ内に「colspan="2"」を加え、3列目の要素を削除します。)
マークアップ グループ化
- body要素の内側をdivで括り、IDを「container」に指定します。
- 「<div id="container">」の直下から画像までを「header」タグで括ります。
- 「</header>」の直下から「</table>」までをarticleタグで括ります。
- 「</article>」の直下からdiv id="container"の閉じタグの直前までをfooterタグで括ります。
CSSファイルの作例とリンクの設定
- 「表示」をクリックして「左右分割」にチェックを入れます。
- 右側にカーソルを入れ、ファイルから「新規作成」を選択します。
- 画面右下の「text」の▼をクリックして「CSS」を選択します。
- 1行目に「@charset "UTF-8";」と入力します。
- ファイルから「名前をつけて保存」を選択し、cssフォルダーにファイル名「koushu.css」として保存します。
- 「koushu.tmml」のtitleタグの直下にcssファイルのリンクを記載します。
<link rel="stylesheet" href="../css/koushu.css" type="text/css">
CSSの設定
CSS2行目以降に下表に従いCSSを設定します。
| * | font-family | メイリオ, "MS Pゴシック", sans-serif |
| font-size | 12px | |
| color: | #666 | |
| margin | 0 | |
| padding | 0 | |
| body | background-image | url('../img/bg.gif') |
| h1 | font-size | 20px |
| padding | 10px 20px | |
| h2 | font-size | 18px |
| background-color | mediumblue | |
| color | #fff | |
| padding | 5px 5px 5px 10px | |
| margin | 20px 0 | |
| p | line-height | 1.5 |
| margin | 0 5px 20px 5px | |
| div#container | width | 700px |
| margin | 0 auto | |
| background-color | #fff | |
| header p | font-size | 80% |
| text-align | right | |
| margin | 0 | |
| footer | background-color | #666 |
| footer p | text-align | center |
| color | #fff | |
| ul | list-style-type | none |
| margin | 10px 5px 20px 5px | |
| line-height | 2 | |
| li | padding-left | 30px |
| background-image | url('../img/button.gif') | |
| background-repeat | no-repeat | |
| background-position | 2px 4px | |
| table,th,td | border | 1px #666 solid |
| table | border-collapse | collapse |
| margin | 10px 5px 20px 5px | |
| th,td | padding | 5px 10px |