ホーム > 会員のページ > ホームページ作成勉強会 > 2018年度2 > 2018年度2詳細 > トップページの作成



トップページの作成
素材の読み込み
- Jimdoトップページから、ヘッダー画像、ロゴ画像、写真を取得し「img」フォルダーに保存します。
- Jimdoトップページ全体を選択しコピーして、クリップボードにコピーしておきます。
Bracketsの起動
Bracketsの起動し、ファイルから「フォルダーを開く」をクリックし、「準備」で作成した「講習会」選択します。
テキストの呼び込み
- 「index.html」を開きます。
- <body>と</body>の間にクリップボードにコピーしておいたテキストを貼り付けます。
- 広告等不要部分を削除します。
- タイトルを「カルガモ元気人」とします。
画像の挿入
- 「ボランティア活動に頑張ってます」の直下にヘッダー画像を挿入します。
- 「教養と教育」の直前、「ありのままの」の直前及び「仲間入りを歓迎」の直前のそれぞれの写真を挿入します。
- 「活動日記」の直後に「お知らせ」の画像を挿入します。
- このimgタグをfigureタグで括ります。
画像の挿入は<img src="ファイル名" alt="代替えテキスト">です。
マークアップ 大見出し、小見出し、段落
- 「ボランティア活動に頑張っています」をh1タグで括ります。
- 「素晴らしきボランティア活動へようこそ!」をh1タグで括ります。
- 「元気で・・・します 」、「受講され・・・ています。」、「ボランティア・・・ください」、「同じ地域・・・ください。」をpタグで括ります。
- 「教養と教育」、「ありのままに」、「仲間入りを歓迎」をh3タグで括ます。
- 「お知らせ」をh1タグで括ります。
- 「2018年10月6日」をpタグで括り、クラス「clear」を設定します。
- ホームページをリニューアル」をpタグで括ります。
マークアップ リスト
- 「ホーム」から「活動日記」までをulタグで括ります。
- 各行をliタグで括ります。
- 各行仮のリンクを設定します。
- 「活動日記」を「パソボラ講習会」に書き換え、リンク先を「koushu.html」にします。
- 「ホーム」のリンク要素「a」にクラス「current」を設定します。
- 「ごあいさつ」のリンク要素「a」にクラス「level2」を設定します。
マークアップ レイアウト
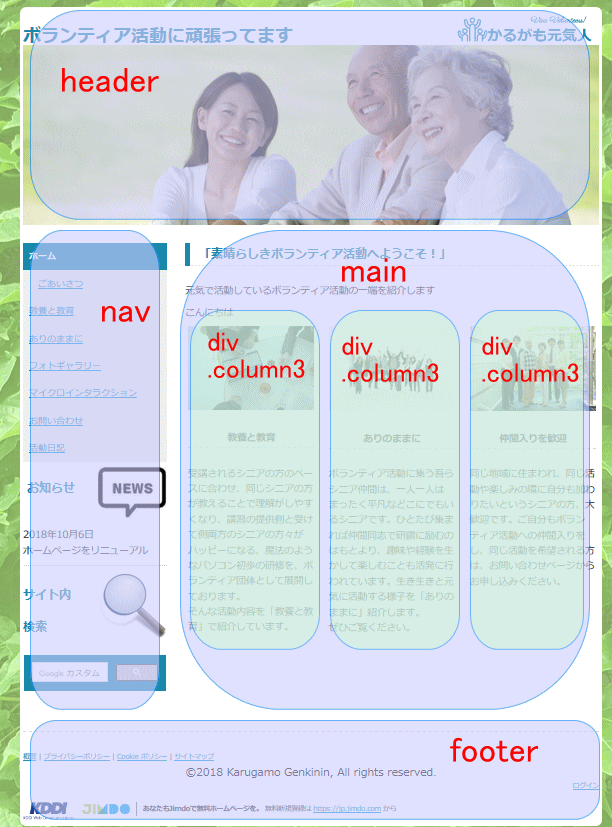
下図のとおりグループ分けします。

- body要素の内側をdivで括り、IDを「container」に指定します。
- 「<div id="container>」の直下からトップ画像までを「header」タグで括ります。
- 「</header">」の直下から「・・・お申し込みください。</p>」までをmainタグで括ります。
- 「<p>元気で活動しているボランティア活動の一端を紹介します </p>」の直下から</main>の直前までをdivで括り、クラスを「column」に指定します。
- 「<div class="column">」の直下から「<p>受講され・・・教養と教育」で紹介しています。</p>」までをdivで括り、クラスを「column3」に指定します。
- 続いて「</div>」の直下から「<p>ボランティア・・・ぜひご覧ください。</p>」までをdivで括り、クラスを「column3」に指定します。
- 更に「</div>」の直下から「<p>同じ地域に住・・・お申し込みください。</p>」までをdivで括り、クラスを「column3」に指定します。
- main要素の直下から「検索」までをnavタグで括ります。
- nav要素の直下からdiv id="container"の閉じタグ(「「</div>」」)の直前までをfooterタグで括ります。
CSSファイルの作例とリンクの設定
- 「表示」をクリックして「左右分割」にチェックを入れます。
- 右側にカーソルを入れ、ファイルから「新規作成」を選択します。
- 画面右下の「text」の▼をクリックして「CSS」を選択します。
- 1行目に「@charset "UTF-8";」と入力します。
- 2行目以降に レイアウト、フォント等各ページに共通のSCCを下表1により設定しcssフォルダーにファイル名「base.css」として保存します。
- 同様にして、当index.htmlに特異の3カラム部分のSCCを下表2により設定しcssフォルダーにファイル名「column3.css」として保存します。
- 「index.tmml」のtitleタグの直下に2つのcssファイルのリンクを記載します。
<link rel="stylesheet" href="css/base.css" type="text/css">
<link rel="stylesheet" href="css/column3.css" type="text/css">
表1 base.css
| * | margin | 0 |
| padding | 0 | |
| body | font-family | "メイリオ", "MS Pゴシック", sans-serif |
| font-size | 16px | |
| color | #333333 | |
| background-color | antiquewhite | |
| .clear | clear | both |
| header | padding | 30px 0 10px |
| background-image | url(../img/logo.png) | |
| background-repeat | no-repeat | |
| background-position | right 20px (ロゴの大きさにより調整) | |
| header h1 | color | #1889ab * |
| font-size | 30px | |
| #container | width | 960px |
| background-color | #fff | |
| padding | 5px | |
| border-radius | 10px | |
| margin | 20px auto | |
| main | float | right |
| width | 690px | |
| margin | 0 0 60px | |
| main h1 | margin | 0 0 20px |
| padding | 5px 0 5px 15px | |
| border-left | 9px solid #1889ab * | |
| border-bottom | 1px dashed #1889ab * | |
| color | #1889ab * | |
| font-size | 20px | |
| main h3 | margin | 25px 0 20px |
| padding | 0 0 4px | |
| border-bottom | 1px dashed #d4d4d4 * | |
| color | #3A3A3A * | |
| font-size | 16px | |
| nav | float | left |
| width | 240px | |
| nav ul | list-style-type | none |
| background-color | #eee * | |
| nav ul li a | display | block |
| color | #0896be * | |
| padding | 10px | |
| font-size | 15px | |
| nav ul li a.current | background-color | #1889ab * |
| color | #fff | |
| text-decoration | none | |
| font-weight | bold | |
| nav ul li a:hover | background-color | #1889ab * |
| color | #fff | |
| text-decoration | none | |
| font-weight | bold | |
| nav li a.level2 | padding-left | 25px |
| nav li a.level2:hover | background-color | #69cceb * |
| color | #000 | |
| nav h1 | font-size | 20px |
| color | #1889ab * | |
| margin | 25px 0 20px | |
| nav figure | padding | 5px 0 |
| float | right | |
| footer | clear | both |
| padding | 30px 0 0 | |
| border-top | 1px dashed #d4d4d4 * | |
| footer p | text-align | center |
| font-size | 18px |
* 各自のサイトの色に合わせる(開発者ツールのカラーピッカーが便利)
表2 column3.css
| .column | display | flex |
| justify-content | space-between | |
| .column3 | width | 220px |
| main h3 | text-align | center |